2024.04.09 첨언
그 .. 뭐 업으로 삼고 계신분들께는 죄송하지만
본인이 중소기업에서 SI 프로젝트에 나간 신입이다.
근데 자꾸 이딴 x플랫폼..뭔 뭔 플랫폼 쓰는 플젝만 뛴다? 추노하십쇼
이딴 쓰레기 공부할시간에 멀쩡한 회사찾아가시기 바랍니다~~
글쓰니는 이때 이후로 얼마간 다니다가 추노하고 프리랜서 시작하고 광명찾았습니다
이번 플젝에 XPlatform 툴이 사용되는 관계로 공부를 하고자 함..
CHAPTER 1. RIA - XPLATFORM
- 챕터 1은 그냥 건너 뛰어도 무방함.
1. RIA (Rich Internet(Web) Application )
- PC에 설치가 필요한 C/S UI 모델과 설치가 필요가없는 Web 기반 모델의 장점만 Mix함
* C/S UI모델 - 복잡한 업무용화면 (ㅈ같은화면이라 생각해라)
* Web 기반 - was server browser 기반
REA ( RIA for Enterprise Application 혹은 Rich Enterprise Application ) - RIA 기업용
2. RIA 2가지 접근 방법.
1. AJAX base - 일반 브라우저를 통해 어플리케이션 구동
* 단점 : 비지니스에서 요구하는 사항을 즉각 수용하기 힘들다, 개발자 수준이 높아야한다.(???)
그래서 우리나라에는 AJAX기반 Enterprise 급 어플은 없단다~
2. RIA platform base - 브라우저 + 엔진 (silver light~, flash 등등) 깔아서 어플리케이션 구동
* 단점 : 단점을 말 안하네 강사 시쓰으읍...
3. XPLATFORM 9.2
- 지들꺼라 그런지 아주 좋다고 설명함 뭐~ 스마트폰도 되고 짱짱 좋고~ 기업용 짱짱맨~
- UXstudio 로 컴파일 하고 나면 Runtime Version, Ajax Version, Hybrid Version 으로 컴파일된다;;
CHAPTER 2. 설치
- 챕터 2도 그냥 건너 뛰어도 무방함.
1 그래서 나는 건 너 뛰 었 다 고 한 다 씨 벌
CHAPTER 3. HelloProject 맹글어보기
new - project ~
플젝 이름 넣고~ 다음다음 다음 하다가

요건 9.2 에서 추가된 MLM 엄마없는맨 화면이다 Manage Layout m.........? mmm ㅡㅡ 알빠여

다 만들어지고 나면
TypeDefinition 에서 Object Service Update 을 확인 가능함.
여기선 Object 가 객체 쯤으로 생각하면댐

GlovalVariables 항목은 전역변수이긴한데 다른 존나많은 걸 전역에 설정할 수 있다.

ADL 'projectname'
Mainframe - 프로젝트의 메인 와꾸
themes - 테마
Base
화면 저장소? 폴더? 개념
그리고 산출물 좀 디다 보면

-->>
요래 나온다.
챕터 끝 ㅡㅡ..
CHAPTER 4. helloProject 2
new -> '파일명'입력

아 스샷 찍기 너무 귀찮다
그 다음 스탭은 inheritance FDL : (상속화면 즉 부모 화면이 있다면 활성화된다)
그 다음 스탭은 size조절 화면 (px단위로)
그다음 화면은 또 MLM 이다 MLM이 이게 Multi layout Manage 라는 뜻이었다 ㅇㅇ
마지막 화면은 위젯 어플리케이션 선택화면
피니쉬하면 폼 하나 완성된다.
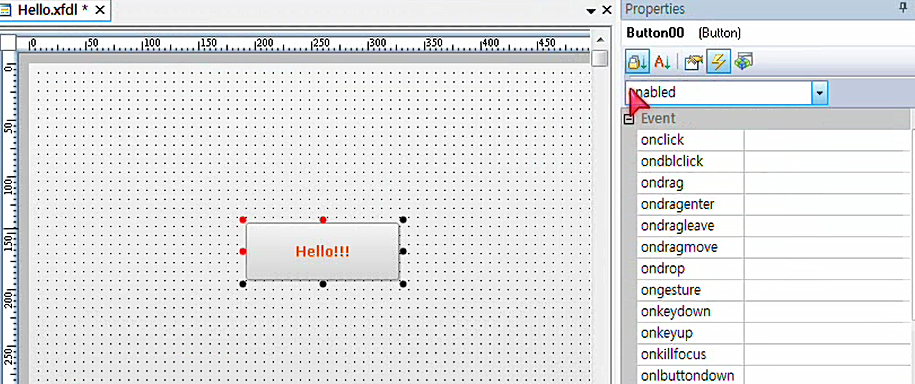
그리고 버튼 하나 만들고 뭐 onclick 같은거

이벤트 하나 넣고

퀵 뷰 ( F6 ) 로 확인~
그리고 프로퍼티 부분을 좀 살펴 보면
1. 버튼이 가진 속성.
2. 번개 - 버튼의 이벤트
3. 바인딩 정보
1. 코딩규칙
- 버튼의 속성은 소문자로 기록한다.
- 이벤트 속성은 소문자로 기록한다.
- 스크립트에서의 객체의 속성말고 method(ctrl+space 누르면 빨간색 옵션들) 는 lowUp 으로 (낙타등으로)
2. 버튼이벤트의 인자
1. 이벤트를 호출한 Object
2. 이벤트가 발생한 부가적인 정보 (옵션)
공부하고있는데.. 콜들어옴 ㅠㅠ 또 가봐야지 어휴 엏ㅇ휴 ㅠㅠㅠ
근데 지금 까지 내용으로는 존나 ㅜ시울꺼같음ㅎ
'휴지통 > 휴지통3' 카테고리의 다른 글
| JEUS 6.0랑 WebtoB 4.1 삽질 -초급개발자 (0) | 2017.03.21 |
|---|---|
| 호환성보기 관련 글 (0) | 2017.02.27 |
| 홈페이지 만들기 (0) | 2015.09.11 |





댓글